Image File Types Explained
There are a lot of file types out there. Some formatted for documents, spreadsheets and text programs; others formatted for code, computer systems, etc but lets focus on graphic and image related file types that we all knowingly (or unknowingly) use often on a daily basis.
Graphic & image files are either one of two file types:
1. WEB (Bitmap or “Raster” files)
2. PRINT (Vector files)
All files types, whether JPG, PNG, PDF, EPS, etc will be either a web or print file and there’s a big difference between the two. We’re going to cover web files vs print files and we’ll briefly explain the most popular extensions within each file type. We’ll also expand on the most important aspects of each type including color space, resolution and size which we’ll go into more detail below.

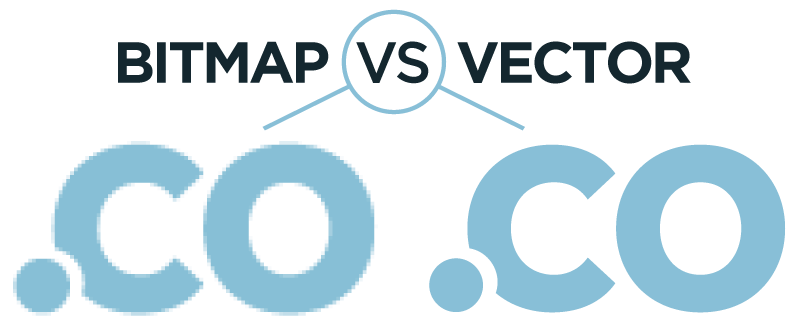
In short, Web Files are bitmap files (also known as “raster”) that are built within a certain set of pixels. These look great until scaled or expanded as they pixelate and blur as the image below shows.
Print Files are known as “vector” files which can be expanded and scaled up without losing quality. Vector designs are built within mathematical lines instead of pixels so they remain sharp as shown below and aren’t confined to a certain width or height like web files.
Ever had a picture or design that looked great on the web but looked terrible when it was blown up or printed? Important to know is that some programs like Adobe Photoshop and many image editing/web editing software are “bitmap” or “raster” programs while Adobe Illustrator, In Design and some text editing software are “vector” based programs.
So with that said... let’s get into web vs print files.
Web Files
Small, optimized for web and fast loading but are set to certain size and will pixelate if scaled.File Type: Bitmap (or Raster)
Color Space: RGB (red, green, blue)
Resolution: 72dpi (dots per inch)
Size: Generally smaller than 1920px and in KB (kilobytes)
Popular Web File Types:
JPEG - Joint Photographic Experts Group
Most common image file type. Can be saved to be very small for web or high res for print.
PNG - Portable Network Graphics
These can have a transparent background. Ideal for web but not for print.
GIF - Graphics Interchange Format
These are the animated web files often seen on sites and shared on social media or messaging apps.
SVG - Scalable Vector Graphics
This is actually a file that can be scaled without losing quality on the web. So it’s kind of a vector/web file.
PSD - Photoshop File
These should be exported as a jpg or png before going online.
Print Files
Built to be scaled & expanded without losing quality. Great for print but often large files that load slow on web and are too big for emails.File Type: Vector
Color Space: CMYK (cyan, magenta, yellow, black)
Resolution: 150 – 300dpi (dots per inch)
Size: Often 3000px-4000px wide or high and several MB (mega bytes)
Popular Print File Types:
Most popular file type for printed documents that can be created or saved as a web or print file.
EPS - Encapsulated Postscript
Great for logos and embroidering. Often one or two color files.
AI - Adobe Illustrator file
Can be used for printing but should generally be exported as a PDF or EPS before printing. Can also be saved as a jpg or png.
INDD - Adobe Indesign file
Most common as multi-page documents for print and can be saved down as a web PDF or Document.
RAW - Raw image format from a camera
Popular extension when images are downloaded from cameras.
Now let’s cover the other important aspects mentioned above in a little more detail.
The main reason is because colors on computers, phones and screens have light behind them which elevates the colors while printed colors on mediums like business cards, flyers, t-shirts or banners are a mix of the colors listed above.
And when colors are printed on paper or fabric, they darken and spread which is why if you’ve ever seen a picture, image or design look great online but when printed it looks completely different, chances are it was created in a web color mode but printed in CMYK.
If you’re a designer, make sure your color mode is set correctly.
Lower resolutions are great for web as they load faster and aren’t as big while bigger resolutions are great for print as they’re larger and print out much more clearly when scaled and expanded.
You’ll also see this with older vs newer computers.
You’ll want to be sure to “Optimize” high resolutions images and “Save Them for Web” before either putting them on a website or attaching them to an email. (Free optimization tools are listed in the resources below)
For the most part, web images and designs don’t need to be much bigger than 1920px wide which is a pretty standard high def width. When building websites, we never like images to exceed that width.
Print designs and images on the other hand may sometimes get up to between 3000 or 5000 pixels. When you take pictures on your phone or with a digital camera for example, the raw or jpg files are very big. Sometimes thousands of pixels wide and high. And same with stock photography sites. Many times when you purchase a stock photo, it’ll be massive with an actual file size of several MB (mega bytes) which is the other piece to the equation with size.
Computer images and file sizes are measured in KB (kilobytes), MB (megabytes), GB (gigabytes) or TB (terabytes). There are lower and higher sizes as well but these four are the most common that you’ll see. Web files should ALWAYS be as small as possible in KB’s. With printed designs and high res images, you’ll often see those in MB’s.
So for example, if you take a picture with your digital camera and download it to put on your website, it could be 4000px wide and 6.5MB big. That is a huge file that will slow your webpage down dramatically and needs to be optimized before putting it online or sending via email.
Be sure to “Optimize” your images and “Save Them for Web” before sending, attaching or doing anything with them online. Some free online optimizing tools are listed in the resources below.
Wrapping Up
In closing, one question you might have is “why would you ever even create a bitmap file if it distorts???” Well, if you’re working on a website or with online graphics, generally your designs can be built much smaller and in the web color modes while if you’re creating, say a logo, that needs to look good on a website but also scaled big as a design on a billboard, then you’ll want to build that as a vector file. And with web files are being smaller, they don’t take up as much room on your computer.
Bitmap programs like photoshop do have additional advantages as they’re generally much more flexible and power when it comes to image editing, advanced graphics, etc, but I tend to do most all my designing in a vector program like Adobe Illustrator because those designs can be scaled and used for print if needed. One big thing to remember is that vector files can easily be saved down as web files for digital uses but bitmap files can’t be saved as vector or scaled up.
We hope this overview on file types has helped you understand the biggest difference between file types and more importantly how to use them moving forward. Below are some final takeaways and resources.
Takeaways
- Make sure your logo is designed as a vector file. (remember vector files can be saved as bitmap/raster file types like JPG, PNG, etc but they can’t be saved as vector)
- Any images taken from a camera or downloaded from a stock site are going to be huge and need to be optimized for web BEFORE going on a website or attached to an email.
- When attaching images or sending files, look at the file type, size and resolution to see if it needs to be optimized before sending.
- Don’t send a small jpg logo to a printer as it’s a web file that will pixelate and distort. Send the PDF, EPS or AI vector file.
Resources
- 24 Sources for Free Unique Stock Photos
- Shrinkwrap and Protect Your Images in WordPress
- ImageResize.org - Free Online Image Optimizing / Resizing Tool
- TinyPNG - Smart PNG and JPEG compression
Like this information? Please take a moment to share it!
Want more?
Get instant access to our free online library and toolbox full of helpful time-saving ebooks, printable checklists, royalty-free graphics, training videos, templates, shareable social media images, and much more! We’re pretty confident you’ll find something useful in there that will help you build your business online!

Already a member? Awesome! Login >>